MaXXvue
| ◀◀ | Top | ▶▶ |
Introduction
MaXXvue is a collection of modern C++ extensions to MaXXviewklass, a SGI ViewKit compatible implementation. MaXXvue main focus is on providing components for building modern visual and interactive applications. Secondly, MaXXvue provides components for easy integration of MaXXlinks (messaging and inter-process communication), MaXXgpes (general purpose execution service) and MaXXsettings (configuration management).
GitLab
MaXXvue source code and build instruction can be accessed on our public GitLab repository.
Features
- Modern abstraction to rendering surfaces, shaders, framebuffers and composers with alpha blending (hardware accelerated)
- Implementation of many popular software patterns suitable for visual/interactive application development :Observer, Observable, Controller, Presenter, View & ViewModel
- New Components such as : Scale, SpinButton, ThumbWheel, SpringBox, TabStack
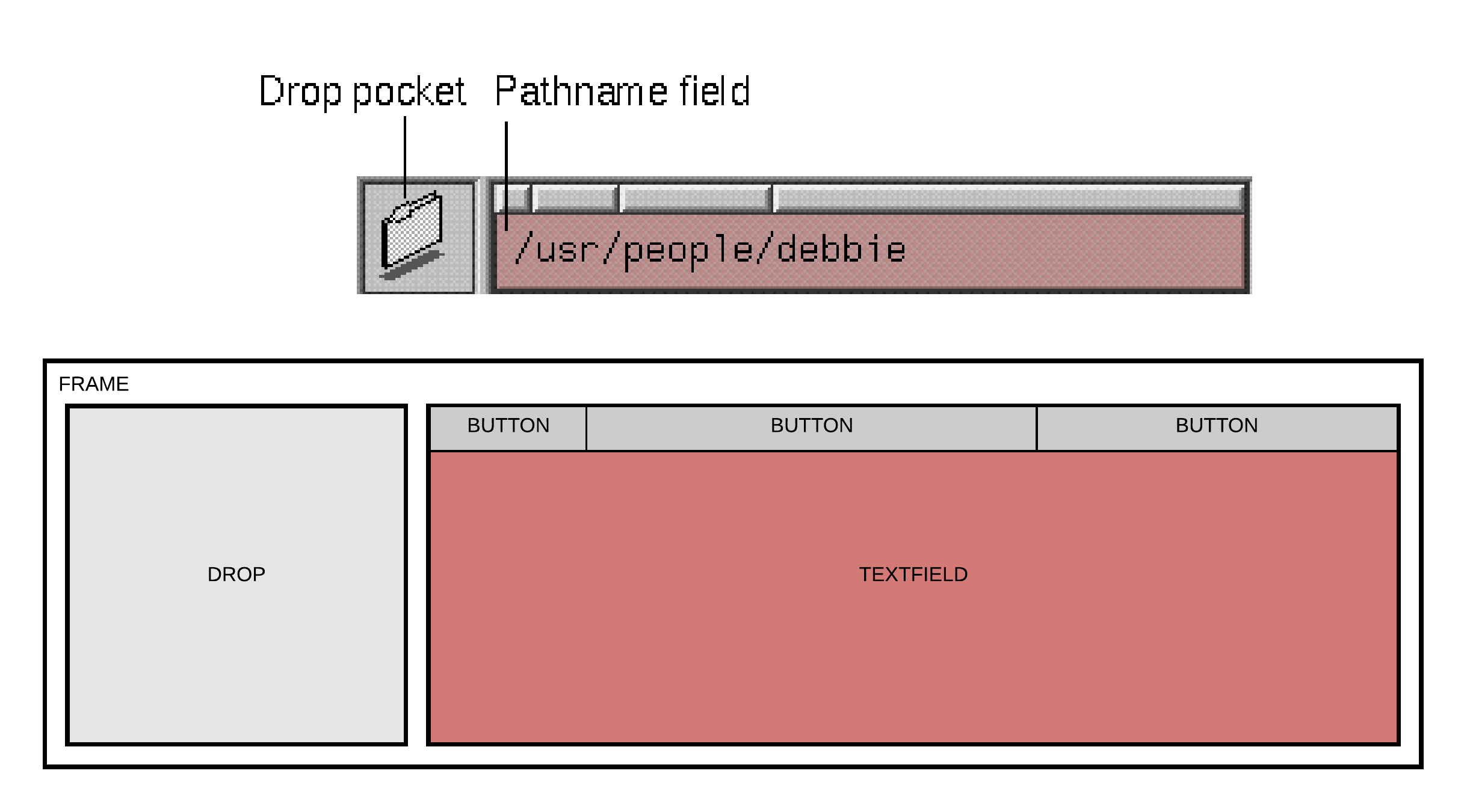
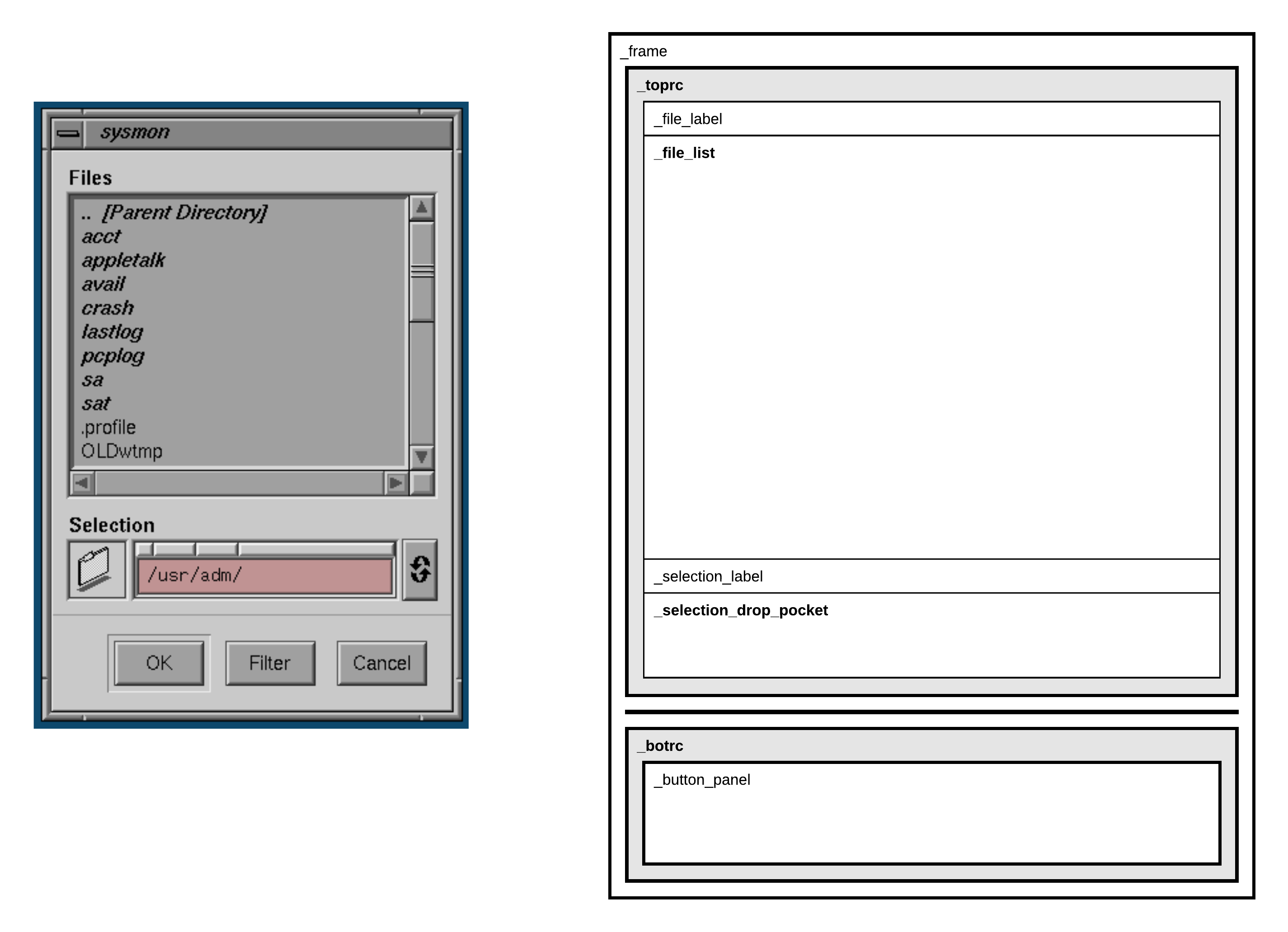
- SGI inspired Components: ColorChooserDialog, FileSelectionBoxDialog, DropPocket, Pathname
- Modern OpenGL 3.3+ rendering back-end plugin
- Vulkan rendering back-end plugin
- Image Viewer kit
- New Vector/OGL based icon view (fm and iconCatalog)
- MaXX Settings User Preferences Components
- New MsgApplication and MsgService Components (supports local and remote distributed computing)
Documentation
Vue Components Overview
- Core Kit
- Utility Kit
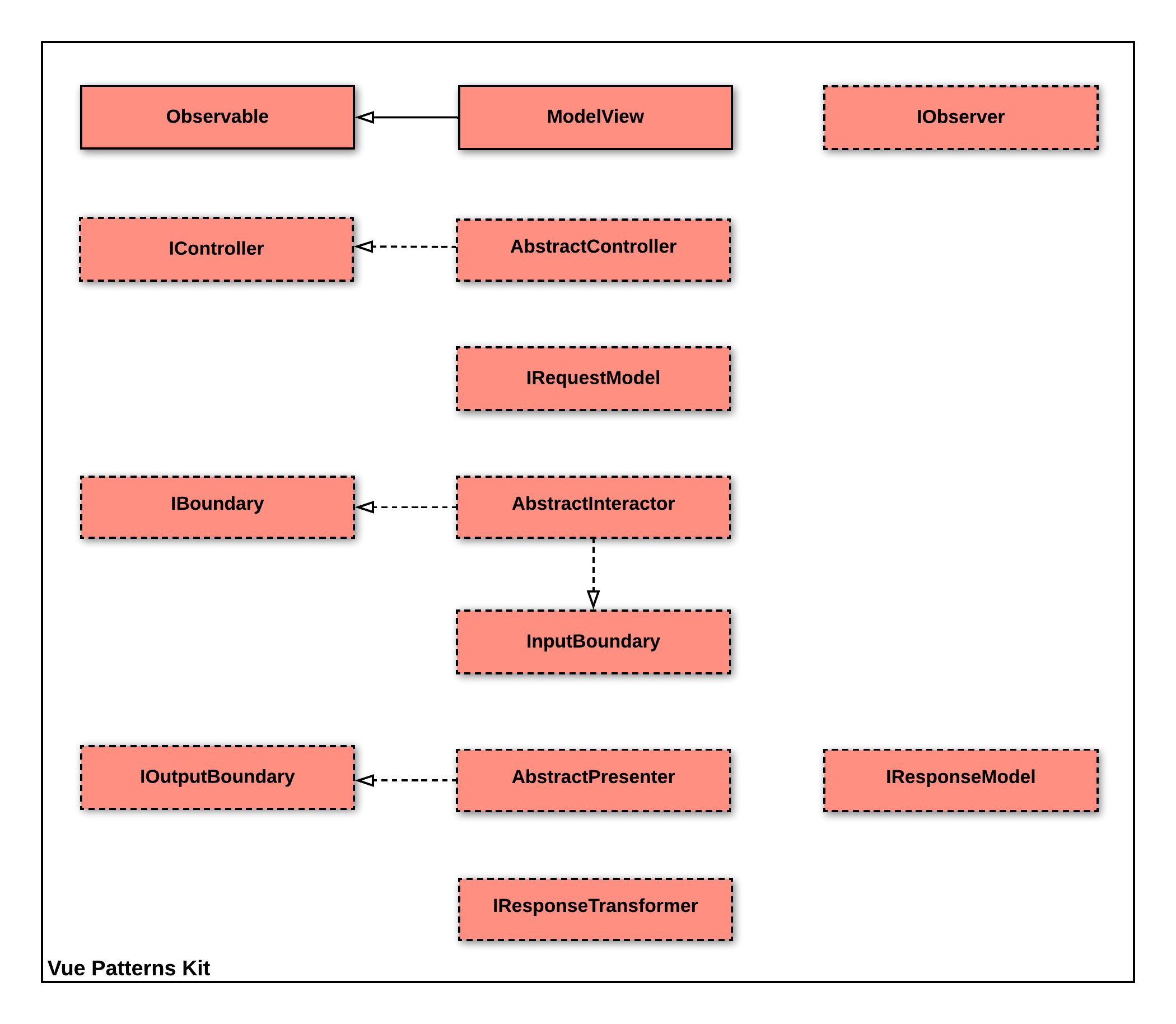
- Pattern Kit
- Concurrency Kit
- UI Kit (SGI Widgets and new Surface/canvas)
- Preview Kit (file preview)
- IconView Kit (vector icon, layouts and scenegraph)
- Imaging Kit
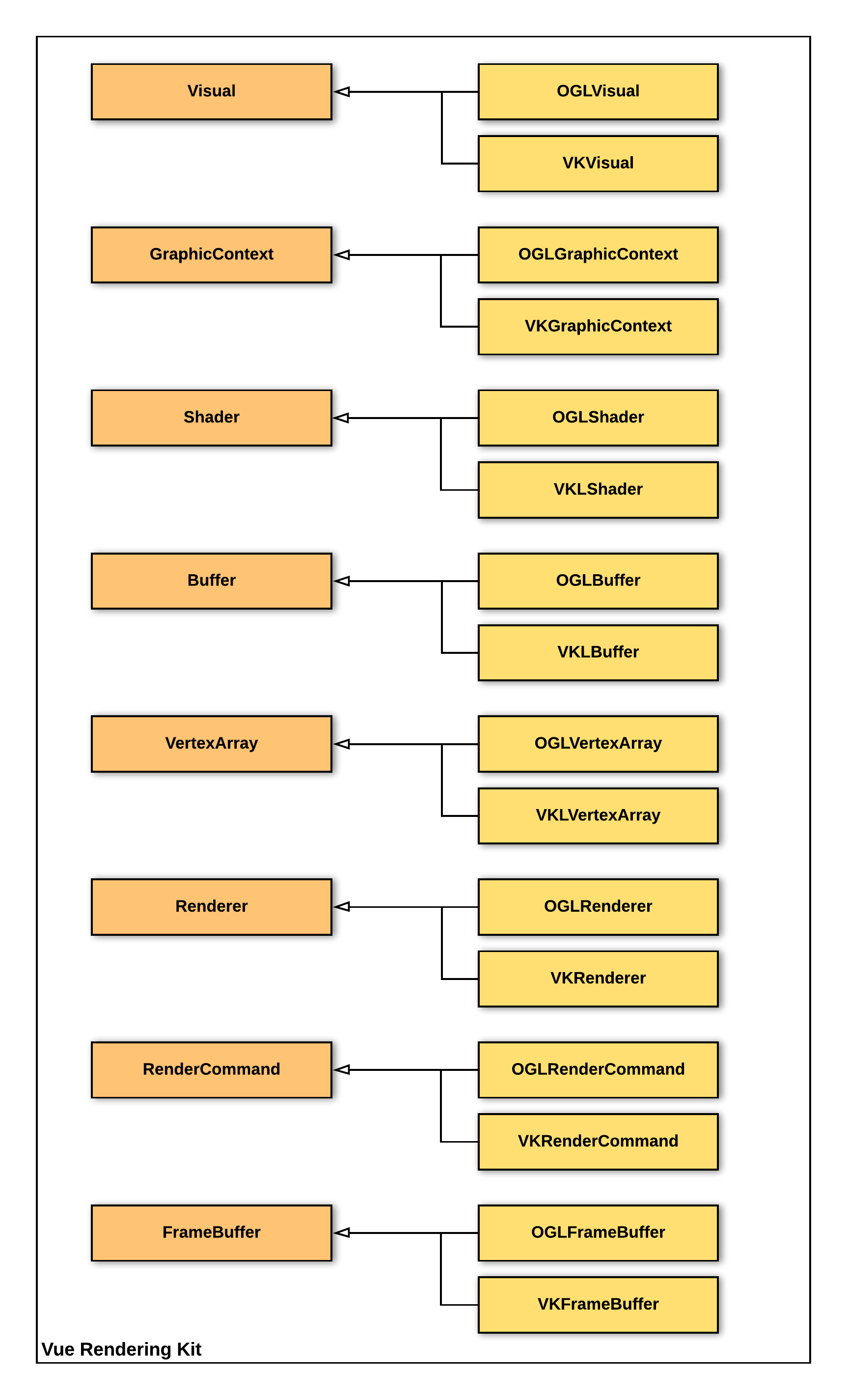
- Rendering / OpenGL Kit
- Rendering / Vulkan Kit
- Performer Kit
- Open Inventor Kit
- Audio Kit
- Media Kit
- MaXXsettings Client (API)
- User Preference Kit
 Component Diagrams
Component Diagrams
Widgets
FileSelectionBox (SGI FSB)
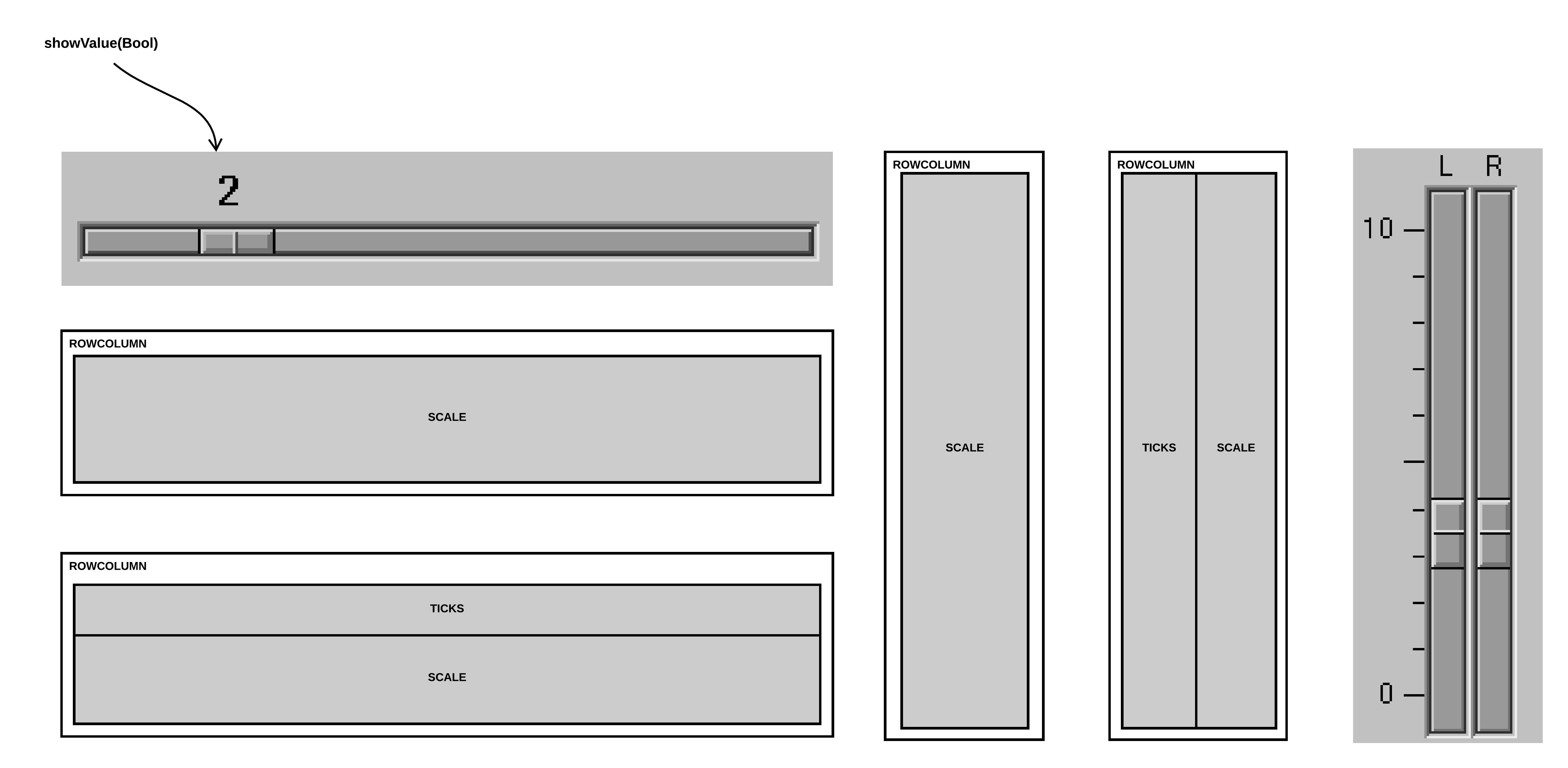
Scales and Tick Scale
Color Chooser
Class Diagrams
Here's the proposed UX Pattern Strategy.
Here's a real case scenario with MouseSettings User Preferences Panel
Coding, Architecture and design related discussions are hosted on our Slack workspace. Join us
Work in progress... Feel free to share with us an idea or feedback. Come back soon :)
| ◀◀ | Top | ▶▶ |